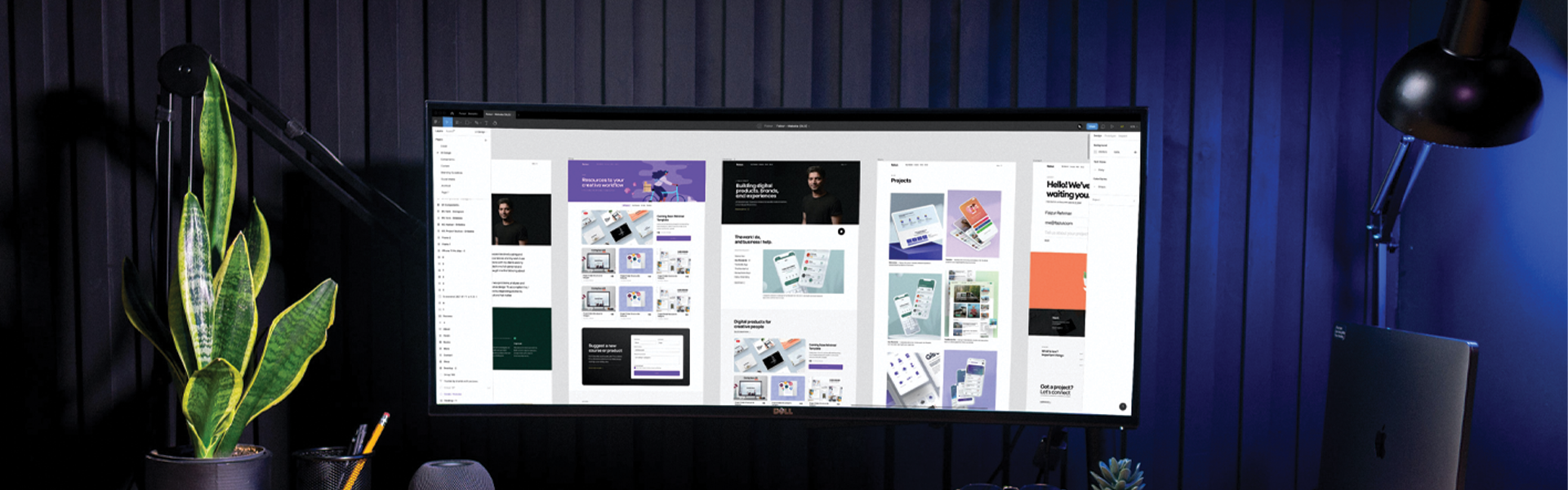
Thiết kế website với Figma công cụ hàng đầu trong thiết kế
Figma là một công cụ thiết kế đồ họa dựa trên đám mây (cloud-based design tool), cho phép người dùng thiết kế, chia sẻ và làm việc trên các bản vẽ đồ họa từ bất kỳ đâu có kết nối internet. Ứng dụng này được sử dụng để thiết kế các sản phẩm kỹ thuật số như giao diện người dùng (UI),ứng dụng di động, các hệ thống hướng dẫn sử dụng (UX), đồ họa nội dung (content graphics), đặc biệt là thiết kế website với Figma. Với tính năng bổ sung, Figma cũng cho phép các nhà thiết kế và nhà phát triển làm việc cùng nhau để tạo ra các sản phẩm tốt hơn. Figma đã trở thành một trong những công cụ thiết kế đồ họa phổ biến nhất hiện nay.
Tại sao nên thiết kế website với Figma
- Công cụ thiết kế đồ họa dựa trên đám mây: Figma cho phép bạn làm việc trên các bản vẽ đồ họa từ bất kỳ đâu có kết nối internet, và giúp tiết kiệm thời gian và chi phí để cài đặt và duy trì phần mềm thiết kế trên máy tính cá nhân.
- Tính năng chia sẻ dữ liệu đồng thời: Figma cho phép các nhà thiết kế cùng làm việc trên cùng một bản vẽ đồ họa đồng thời, làm việc trực tiếp trên bản vẽ mà không cần phải gửi lại các file thiết kế qua email hoặc các dịch vụ chia sẻ tệp khác.
- Tính năng tương tác và chuyển động: Figma cho phép bạn tạo các hiệu ứng tương tác và chuyển động, giúp cho sản phẩm của bạn trở nên sống động hơn.
- Cộng đồng Figma đông đảo: Cộng đồng người dùng Figma rất lớn và có nhiều tài nguyên chia sẻ, giúp người dùng Figma dễ dàng tìm kiếm các mẫu thiết kế, các plugin và các tài liệu hướng dẫn.
- Tính linh hoạt: Figma cho phép bạn thiết kế trên nhiều thiết bị khác nhau và hỗ trợ nhiều định dạng tệp khác nhau.
- Tính năng kiểm tra trực tiếp: Figma cho phép bạn kiểm tra sản phẩm của mình trực tiếp trên các thiết bị di động và máy tính để bàn, giúp bạn phát hiện và sửa chữa các lỗi sớm hơn.
Tổng quát, Figma là một công cụ thiết kế đồ họa mạnh mẽ, linh hoạt và tiện lợi cho các nhà thiết kế đồ họa và các nhà phát triển sản phẩm kỹ thuật số.
Các ứng dụng của Figma trong thực tế
- Thiết kế giao diện người dùng (UI) và hệ thống hướng dẫn sử dụng (UX) cho các ứng dụng di động và trang web.
- Thiết kế đồ họa nội dung (content graphics) như biểu đồ, sơ đồ và đồ thị để giải thích thông tin phức tạp một cách trực quan.
- Tạo bản vẽ và maquette để phác thảo và thử nghiệm các ý tưởng thiết kế.
- Tạo và quản lý các thư viện đồ họa để tái sử dụng các yếu tố thiết kế trong các sản phẩm khác.
- Phối hợp và chia sẻ các bản vẽ đồ họa với các thành viên trong nhóm hoặc đối tác bên ngoài.
- Tạo các hướng dẫn và tài liệu cho các sản phẩm kỹ thuật số.
- Tạo các sản phẩm trực tuyến như banner quảng cáo, thẻ quà tặng, logo, v.v.
- Thiết kế các sản phẩm kỹ thuật số cho ứng dụng công nghệ như thiết bị di động, đồng hồ thông minh, máy tính bảng và ứng dụng phần mềm.
Tổng quát, Figma là một công cụ thiết kế đồ họa đa năng và tiện lợi cho nhiều lĩnh vực và mục đích khác nhau.
Có nhiều tài nguyên để tự học Figma. Dưới đây là một số nơi để bắt đầu:
- Trang web chính thức của Figma: Trang web này cung cấp cho người dùng các hướng dẫn và tài liệu về cách sử dụng Figma, bao gồm các bài học trực tuyến, các video hướng dẫn và các tài liệu hỗ trợ.
- YouTube: YouTube là một nơi tuyệt vời để tìm kiếm các video hướng dẫn và hướng dẫn sử dụng Figma. Có rất nhiều kênh chuyên về Figma trên YouTube, bao gồm FigmaCrush, Flux, DesignCourse và nhiều kênh khác.
- Udemy và Coursera: Đây là hai trong số các trang web giáo dục trực tuyến phổ biến, cung cấp các khóa học về Figma từ cơ bản đến nâng cao.
- Figma Community: Cộng đồng Figma là nơi tốt để tìm kiếm các mẫu thiết kế, các plugin và các tài liệu hướng dẫn miễn phí từ cộng đồng người dùng Figma.
- Medium: Medium là một nơi tuyệt vời để tìm kiếm các bài viết và hướng dẫn về Figma. Có rất nhiều tác giả và blogger chuyên về Figma trên Medium.
- Tham gia các nhóm và diễn đàn Figma trên mạng xã hội và trang web thiết kế như Facebook, Twitter, Reddit, Behance và Shine Tech để tìm kiếm các nguồn tài liệu hữu ích, học hỏi từ các chuyên gia trong lĩnh vực này và chia sẻ kinh nghiệm của mình với cộng đồng.